
次はペンやブラシを使った実際の描画方法について説明します。
ウィンドウ内の任意の位置に点を打つにはSetPixel()を使います。
以下のように使用します。
直線を描画するには、LineTo()を用います。 この関数は現在選択されているペンを使って線を引きます。 LineTo()は描画開始位置にカレントポジションを使用し、線の描画が終了すると、カレントポジションが描画終了位置に移動します。 これは直線を描画する場合に、前に描画した線の終端から描画を開始するケースが多く、余計な座標指定によるオーバーヘッドを回避するためです。 任意の開始位置から描画する場合には、カレントポジションを設定するMoveToEx()という関数を用います。
例えば直線描画の具体的なプログラムは以下のようになります。
長方形を描画するにはRectangle()を利用します。 現在のペンで矩形を描き、現在のブラシで中が塗られます。 引数は( デバイスコンテキスト, 左上x座標, 左上y座標, 右下x座標, 右下座標 )です。
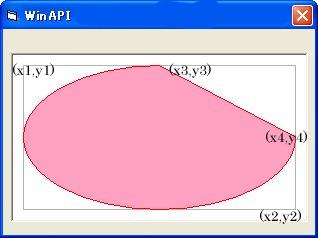
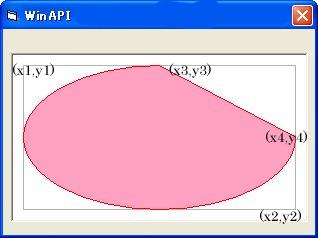
扇形状を描画するにはChord()を使います。
各引数は以下の通り(下図参照)。